流行的 JavaScript 庫不勝枚舉,jQuery, MooTools, Prototype, Dojo, YUI。這些 JavaScript 庫功能豐富,加上它們的插件,幾乎能勝任任何工作,然而這是有代價的,這些庫往往導致你的網頁尺寸臃腫。在某些場合,如果你只想完成特定的工作,可以使用 一些功能更專一的輕量庫,本文介紹了40個非常出色的輕量級 JavaScript 庫。
這是本文的第一部分,第二部分請參閱40 個輕量級 JavaScript 庫(下)。
1. 表單相關
wForms
一個低調的開源項目,簡化了絕大多數常用 JavaScript 表單功能,包含可以直接使用的表單驗證功能,另外,還包含強大的表單同步以及表單條件判斷功能。
Validanguage
又一個低調的 JavaScript 表單驗證框架。它擁有集成邏輯,一些設置可以針對全局,單個表單或單個對象。提供兩個API,集成 AJAX 支持,緩存,以及回調函數。它提供類似 HTML 的 API 語句,以及面向對象的 JavaScript API 。
LiveValidation
一個輕量的表單驗證庫。除了傳統的驗證功能,還提供實時驗證,可以一邊輸入一遍驗證。Ruby on Rails 用戶可能會發現這個庫非常好用,因為他們的命名規則和參數十分近似。該庫既有獨立版本,又有一個 Prototype 版本。
yav
一個強大,靈活,可擴展的表單驗證庫。支持各種場合,從簡單的如日期,電子郵件地址以及整數的驗證,到複雜的,如正則表達式。內置 AJAX 支持,輸出的錯誤消息可以定位到對象級。
qForms
處理表單的整套方案。功能包括各種驗證規則,防止多次發佈的機制,以及鎖定或解鎖制定輸入框。
formreform
不基於 table 的多欄設計向來是一個挑戰。這個微型庫將傳統的表單變成漂亮的多欄形式。
2. 動畫相關
$fx()
一個用來讓 HTML 對象運動的輕量庫。你可以在一個時間軸上改變任何 CSS 屬性,對於複雜動畫,你可以將各種效果結合起來,將對象分組,讓它們並行運動。
JSTweener
一個生成中間幀的 JavaScript 庫,它的 API 類似著名的中間幀引擎 Tweener。你可以指定動畫時間,定義切換效果以及時延。在幾乎任何點都可以觸動事件。
Facebook Animation
一個強大的,用來創建可定製的,基於 CSS 的動畫。在 Facebook 動畫中,幾行代碼就可以改善 UI。語法和 FBJS (用於 Facebook 的庫)一樣。
FX
一個語法類似 YUI 的輕量 JavaScript 庫,可以為幾乎任何 CSS 屬性創建中間幀。支持顏色和滾動動畫,為對象設置 to 和 from 值就可以了。
3. 視覺與圖形效果
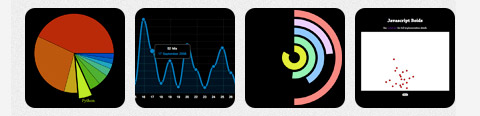
JS charts
支持柱狀圖,圓餅圖以及簡單的曲線圖。直接將這個庫插入網頁,然後從 XML 文件或 JavaScript 數組變量調用數據。PNG 格式,兼容所有主要瀏覽器。
Canvas 3D JS Library (C3DL)
C3DL 使 3D 程序的編寫變得簡單。提供一套數學,場景與 3D 對象類,可以直接在瀏覽器中開發 3D 內容,不需要很深的 3D 知識。
Processing.js
這是 Processing 語言在 JavaScript 的移植。2D輸出功能豐富。提供了繪圖,色彩處理,字體,對象等處理函數。
Rapha?l
一個讓人驚嘆的 JavaScript 庫,可以在 Web 上實現矢量圖。使用 SVG, VML 創建的圖形可以被更改或綁定事件。功能極其豐富,包括旋轉,動畫,縮放等。
ImageFX
該 JavaScript 庫為圖片添加效果,如虛化,銳化,浮雕,加亮等。ImageFX 使用畫布對象實現這些效果,兼容所有主流瀏覽器。這個庫非常容易使用,只要將 .js 庫文件插入網頁,調用那些函數即可。
Pixastic
Pixastic 使用 HTML5 畫布對象,允許對原始像素進行操作。效果包括去飽和度,灰度級,反轉,亮度,對比度調整,色調,飽和度調整,以及浮雕,虛化等效果。因為用到了 HTML 5 的畫布對象,因此還無法兼容所有瀏覽器。
Reflection.js
一個很低調的 JavaScript 自動實現倒影效果。倒影的高度,透明度可以調整。支持所有主流瀏覽器,文件尺寸小於5K。
4. 數據庫
Taffy DB
一個 JavaScript 庫,可以看作瀏覽器中的 SQL Server,或高級數組管理器。在使用了 AJAX 的程序中,可以用作數據庫層,可以創建,讀取,編輯,刪除數據,使用循環,排序以及高級查詢。
ActiveRecord.js
這個庫支持 Google Gears 以及 Chrome,Aptana Jaxer, Adobe AIR 以及任何支持 HTML 5 SQL 細則的平台(目前有 Webkit 以及 iPhone)。可以自動創建表,驗證和同步數據。

本文國際來源:http://www.smashingmagazine.com/2009/03/02/40-stand-alone-javascript-libraries-for-specific-purposes/
中文翻譯來源:COMSHARP CMS 官方網站